前面幾期都在談有關後端微服務(Micro-Services)架構,如何將單體式服務拆解成微服務架構,運行在容器化。也是近幾年很熱門的軟體系統架構。但這一期的主角並不是後端微服務,不過微服務架構背後的理論跟實踐方法,跟本期所要談的主角-微前端(Micro-Frontends)有相當大的關聯。
因為兩者的基本概念是一樣的,如何把龐大的前端專案,依照不同的商業邏輯,拆分成不同的模組(Module),再針對每一個模組,用不同的技術或團隊來維護,也可以使用不同的技術或框架建構,甚至各個模組都可以獨立的擴展跟部署,達成「模組間低耦合,模組中高內聚」的特色。
HIS的早期UI設計未考慮美學與人性
早期的HIS在設計時,其實都是All-in-One,所有的資料都是大鍋炒,不管是新增、刪除、修改、查詢,都在同一個畫面完成。整個畫面雜亂無章,操作步驟又繁雜,使用者介面也不夠友善。另外,沒有任何的權限管控,每一個人都可以任意的刪除、修改、新增,畫面裡面也沒辦法依照步驟或是流程來控制,不管什麼流程,所維護的內容,都在同一個畫面去完成。
[ 下載 2020-21 CIO大調查報告,掌握最新企業IT導入趨勢 ]
另外,還有一種常見的問題,就是不同單位所使用的查詢報告,比如說醫院的檢驗報告,醫師可能有醫師的畫面,護理有護理的畫面,檢驗科有檢驗科的畫面,它們所呈現的資料跟內容畫面都不一樣,導致檢驗科跟醫師在溝通時,醫師講A,檢驗科講B,造成很多的誤會跟糾紛,形成很大的溝通不良。
早期有很多的HIS畫面設計,並不太貼近於使用者,沒有「就源輸入」的概念。也就是說,整個畫面的流程,第一個流程可能要輸入兩個欄位,第二個流程要輸入三個欄位,如果把不同時間產生的資料,都設計在同一個畫面一起完成,就有可能發生前面輸入的欄位,會被後面輸入的人不小心蓋過去或者打錯了,造成很大的問題。
此外,早期的HIS設計,所有人都是看同一個畫面,未能依使用者關注不同資訊去設計,比如說骨科所關注的項目,跟新陳代謝科所看的項目不同,如果不依照科別或醫師屬性,去設計不同的呈現資訊,會造成很多診斷方面的困難。另外,醫師要查詢另一個病歷資料時,往往需要切換不同的畫面。譬如說要看檢驗報告,要切到檢驗報告,要看放射科,就要切到放射科,要看病人的體溫、脈搏時,又要切換到另一個地方,讓醫師沒辦法很連貫的去思考病人的徵兆,以及相關的檢查數據。更慘的是不只切畫面而已,可能還要重新登入到不同的系統,才可以看到報告。
早期有很多HIS的子系統操作,因為是由不同的人在不同時期開發,每一個子系統的操作介面都不盡相同,不管是按鈕或是提示資訊,擺放的位置都不一樣,再加上字型大小、背景顏色,五花八門,毫無美學可言。另外,一些重要的提示跟異常值、顏色沒辦法統一標準,有的是紅色,有的是藍色等,畫面大小也不一,有的畫面看起來,很多資料擠在一起,很多畫面又留了一大堆的空白,造成使用者在檢視畫面時,非常的傷眼傷神。
[CIO都在讀: 導入微服務重構現代化HIS架構 ]
最可憐的就是醫師,看一個門診可能要彈跳很多的視窗,要不斷的按確定,有時候很多相同的視窗,在按下確定以後,還會再重複提醒,導致醫師就只能不斷的按確定,而且量一多,醫師根本也就不看裡面的訊息,應該是要做到統整一次提醒訊息,讓醫師可以一目了然的看清楚才對。
另外,彈跳的訊息在出來提醒以後,醫師有可能想要再看一次,往往卻找不到地方可以再看,也會成為問題。再來就是很多資料擠在一起,沒有去分類,不相干的東西擠在一起,沒有去做歸納分類,醫師要找個資訊,都非常的費力氣。
早期HIS系統的每一個欄位大小,往往沒有設計得很妥善,有的資料很長,欄位卻設計的很小,有的資料很短,欄位卻設計得很開,導致醫師對這樣子的畫面,真的是傷透腦筋,整個視力都變差了。
所以我們應該要從UI/UX的設計角度出發,思考要怎麼樣去設計HIS系統的架構,才能有效發揮HIS系統的價值。
前端設計UI/UX 密不可分
UI(User Interface)是指使用者介面,主要是在設計頁面上的功能,顧及使用的便利性跟整體性設計的美學,維持並創造網站的美觀性。UI設計師的目標,就是專注於「產品怎麼呈現」。
但近幾年來,強調的不只UI,希望UI在設計之前,還可以透過UX的使用者體驗設計師所傳達的路徑去展現UI。UX(User Experience)是指使用者在體驗系統的過程當中,是根據使用者的習慣,安排整個網站頁面的內容規劃,如那些區塊的內容要先在網站上出現,那些按鈕應該放在哪裡,確保使用者在使用UI的時候,可以很順暢的配合作業流程的邏輯一步到位。
也就是說,UI可以是將UX的理念實踐與美學工程師,包括整個網站的顏色、字型、字體大小以及配置安排,都可以通過UX的概念交由UI來設計,使用者跟電腦之間溝通的介面,利用電腦功能去「輸入」,來達成「輸出」的成果,也就是說,輸入輸出的規劃就是介面,透過介面來操作電腦完成所需,就是整個UI的功能跟精神。
[ 加入 CIO Taiwan 官方 LINE 與 FB ,與全球CIO同步獲取精華見解 ]
要辦到這一點,UX設計師必須要實施真人測試,他必須要先去觀察使用者行為,檢查出使用者沒辦法說出來的使用障礙,經過不斷的修改及使用者確認,創造出最棒的使用經驗。
UX及UI兩者是密不可分的,UX設計師關注的是整個介面的設計,更關心的是所有會影響使用者使用體驗的一切,例如資訊架構,互動設計、內容、使用認知、經驗、需求、價值觀等等,最終出發點就是使用者在使用系統的感受,解決及改善所有不便的地方。
UI是根據UX設計者所提供的設計架構,跟設計互動的內容,去考慮視覺的部分,將產品設計,以美學的概念,維持並創造出美觀性的介面。UI是關注使用者眼睛所看到的東西,強調的是「產品的呈現」,UX在乎的是使用者內心的感受,注重的是「產品使用的感覺」,所以要做好HIS的介面,就必須要兼顧美學及人性化的設計。
微前端的UI設計畫面
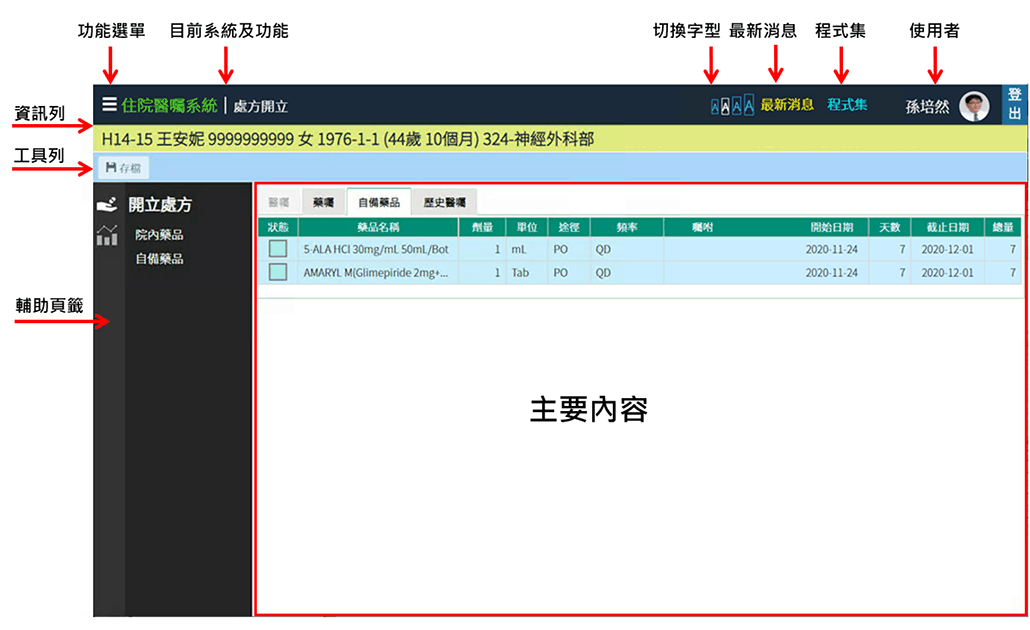
微前端的設計畫面,必須要去計一個可重複使用的樣板。譬如說我們必須要針對每一個企業和每一個系統制定CIS(Corporate Identity System),也就是畫面的標準模板,畫面可能必須要包括功能選單、系統功能顯示、最新消息、使用者是誰、我的最愛,還有哪些程式集。另外,查詢、存檔的一些按鈕,則統一放在工具列,以及操作時要顯示當下基本資料給使用者看,就必須要放在資訊列。
另外,側邊的輔助功能,則是提供相關的輔助查詢及選取項目的功能,還有系統的使用說明,系統是哪一個版本,還必須要不時地提供一些提示(Hint)功能,如不使用時要怎麼登出,儘量提供使用者智慧導引式的操作介面。

有前述這些前提,就可以去設計出微前端的UI介面。以圖一的中國附醫HIS優化再造標準操作畫面為例,其中有很多人熟悉的功能選單,會顯示功能項目,還有副標題,也會提供字型大小的切換以及最新消息。如果有最新消息,就會顯示還有幾封沒有閱讀的最新消息,還有程式集及使用者是誰,以及登出介面。
口述/孫培然 彙整/CIO編輯室