從UI談到UX,大家重視的其實就是使用者體驗。對醫療而言,使用者體驗會從兩個構面來強調,就是先前提過的就源輸入及閉環管理。首先我們必須要先理解Modal(互動視窗)和Non-Modal(非互動視窗)應用在UX的概念。所謂的Modal模式,是希望能讓使用者專注當前工作,如使用者按下按鈕時,彈出一個視窗後,如果使用者沒有去做這個視窗要求的操作,如按確定或是取消,就不能回到主畫面,這就是一種UX的體驗。
[ 下載 2020-21 CIO大調查報告,掌握最新企業IT導入趨勢 ]
避免使用者被其他干擾而分心,所以為了要抓住使用者全部的注意力,就得用Modal模式,用一個個彈出的視窗,確保使用者專注於完成某單一工作後,才可以繼續下一個工作。Non-Modal模式的概念,則是在使用者按下任何一個按鈕時,就可以直接回到主畫面。使用的時機比如說如果使用者已經存檔成功了,只是需要顯示某個資訊讓使用者知道,使用者有沒有按確定都沒有關係,就可以用Non-Modal模式去做使用者體驗。
力求畫面的標準規範
要達到UI/UX的目標,UI畫面也需要標準規範。在早期,不同的HIS系統,可能必須要用不同的帳號密碼登入,使用一個HIS系統,可能就要好幾十個帳號密碼。現在則是力求單一簽入(Single Sign On),不可以重複登入。重新整理相關畫面力求統一,希望能做到使用過任何一個系統後,其他系統不用教,自然而然就會操作。
所有的字型大小、背景、顏色力求一致、層次分明,所有日期都要國際化,儘量以西元年為主。還要有顏色管理,正常值偏高偏低,要用不同顏色來區分,如異常值超高是紅色,超低是藍色。很多畫面採用嵌入式的方式,不同的系統可以插入不同的微前端。
所有的畫面必須要上下左右留天地,不能太擠或者太寬,必須要有舒適感,寬度大小邊緣要一致,視窗大小要適宜。畫面在呈現時,如果是文字就儘量從左開始,數字則是靠右,單一個字比如說性別男女,就儘量置中,讓畫面看起來很舒適。
很多彈跳視窗上面會有正確、確認、取消、關閉、離開等很多不同的字眼,應該要力求統一,不要讓使用者七葷八素不知道怎麼辦。很多畫面必須要有清單及內容,讓使用者能夠很清楚的看到清單,再選點想要看的內容,就不需要把不必要的繁雜內容,從後端的服務傳送到前端的畫面,浪費使用者時間。可以先給使用者看到一個簡單的清單,他要看詳細內容再點進去,也就是說,先有一個概覽,再下去才會有比較詳細的資料。
[CIO都在讀: 導入微服務重構現代化HIS架構 ]
很多的重要欄位,必須要提供升降冪的排序功能,如將最近的日期排在前面,可以讓使用者去排序。畫面必須要提供多元化的查詢條件組合,譬如說可以依照科別、醫師、病歷號、身份證號等不同的組合去查詢資料,所有的畫面標題字數儘量一致,如果真的沒辦法一致,一定要儘量對齊排好。
另外,要提供跟Google類似的自動完成(Auto Complete)的功能,譬如說打一個cancer,所有用cancer當字首的所有字都會自動顯示出來。畫面設計儘量用趨勢圖或者表格來呈現,但畫面的呈現與儲存資料格式不一定要一致不變,必須要保有彈性。譬如,電話號碼在資料庫儲存為數字型態為422052121,但在畫面上則以可讀性高的方式來呈現(04)2205-2121。這樣的好處是可以減少儲存空間及防止錯誤,日後搜尋也很快,但是又不會影響要呈現給使用者的樣式,可以減少儲存空間,加速查詢速度。
另外,我們必須要考慮平板電腦以及個人電腦的操作方便性。比如說,我們在操作個人電腦時,常常會按滑鼠右鍵的功能,但若在平板電腦上,要按右鍵就難了,所以要考慮的不只是個人電腦的操作,應該要考慮到日後平板電腦的操作的方便性。
設計時還要儘量考慮到響應性的網頁設計(RWD),可以適應各種裝置,所有畫面的風格一定要力求一致性,盡可能有共同CSS的概念。
不要照抄紙本表單來設計系統,必須優化再造
我首先要強調的是,很多程式設計師往往會把原來的紙本表單拿來設計成表單系統,這會是一個很糟糕的設計,比如說有一張表單,可以讓使用者依照特定日期如6月1日、6月2日、6月3日,勾選當天所檢核的項目。當初在設計紙本表單的理念,出發點是讓使用者可以一目了然,馬上看出這幾天用紙本所勾選的項目的狀況,而且原來一個禮拜可能要用七張的表單,現在設計成一個禮拜只用一張,還可以避免紙張的浪費,
但如果程式設計師只是照著紙本表單設計,對使用者而言,他的使用體驗就會非常糟糕。比如說某個項目第一個使用者已經勾選6月1日,但因為格子很小,下一個使用者可能就會勾錯成6月2日,整個資料也就會跟著亂掉。所以在設計系統的時候,切記!絕對不能從原來的紙本表單來設計系統,不然就會發生這種前面輸入的資料,被後面的資料蓋過去,而且還不知道是誰改的窘境。

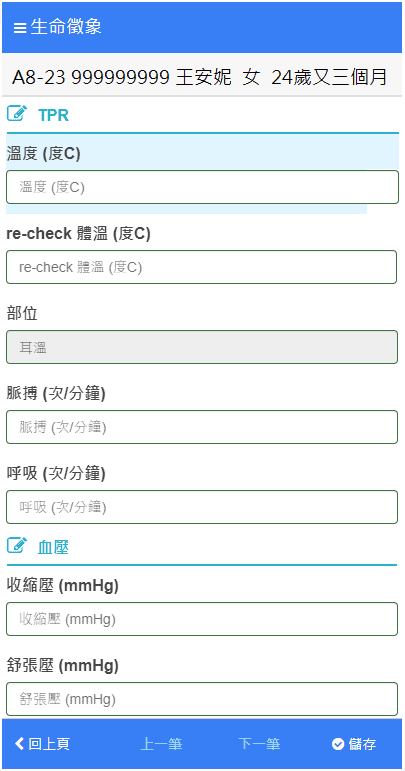
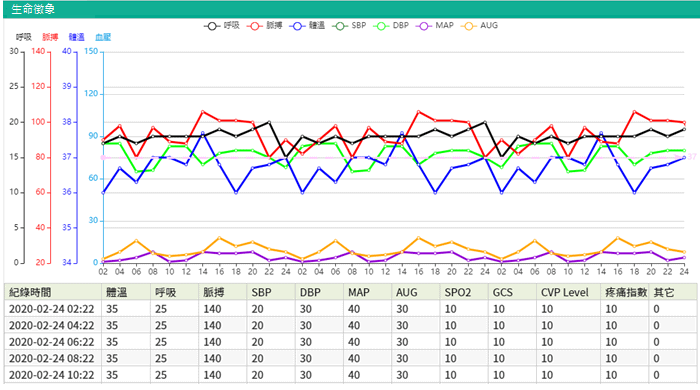
第二個要強調的是,輸入畫面與輸出畫面不一定要相同,而是可以分離設計。比如說,平常幫病人量血壓、脈搏、體溫、血氧的資料,可能是透過手機輸入,就可以設計出手機版輸入畫面(圖一),條列式的整齊排列,讓使用者一一的輸進去。輸出的時候,可以設計一個趨勢圖,或者是讓使用者可以一目了然,看出這個星期的變化狀況,如圖二所示。

把輸入畫面跟輸出畫面分離來設計,第一個好處是設計不需要那麼難,第二個好處是每一個人在輸入時,系統有辦法去控制,每一個人所輸入的資料不會互相干擾,而且還可以做權限管控。輸出畫面也可以依照不同的科別及屬性,去呈現不同的樣貌給使用者來使用。
最後我要強調的是,日後可以依照不同的流程、功能及步驟,去設計不同的畫面,也就是就源輸入的原則,儘量以自動化的輸入方式,使用者只要刷條碼或者是透過RFID,就可以完成輸入。整個輸入的過程,要融合在整個流程裡面,而不需要去設計額外的畫面。
[CIO都在讀: 將IT回歸到組織內部以提昇敏捷性 ]
舉例而言,病人在開刀之前,會有許多需要確認的時間點,如在確認病人身分以及相關檢查是否完成時,系統就可以在輸入病人的病歷號之後,彈出一個視窗,顯示「這是某某病人嗎?」的訊息,只要按下確定,就會顯示相關的檢查表單,讓使用者去勾選,無形之中就已經紀錄了所有需要確認的時間,就不用再另外設計確認病人到開刀房的時間,確認病人身份的時間,以及做檢查表單的時間。
設計畫面必須要有流程的概念,以及分順序去排列欄位,把相同的功能或是同時要看的資料放在一起,分群分類規劃不同的區域,如病人基本資料一個區域、診斷一個區域、麻醉一個區域、手術記錄一個區域。依照不同的單位設計不同的表單跟流程,如有個表單需要經過五個單位,就應該設計五個單位不同的畫面,甚至做一些防呆或者是透過權限管控來控制輸入。同時盡可能減少視窗的彈跳,盡可能的把問題集中到一個問題清單裡面,讓使用者可以一目了然,瞭解他的問題在哪邊,要如何解決。
值得注意的是,現在的輸入跟輸出介面有很大的變化,不是只有鍵盤及滑鼠,還有觸控、條碼、Tag、語音、指紋及人臉辨識,甚至AR/VR都會是未來UI的介面。
如何設計美學與人性化的操作介面
美學的介面其實就是前面所講的UI,人性化的介面則是UX。人性化的介面,首先必須要制定標準統一的入口網站,制定標準一致的操作介面,既有的資料應該要自動帶入,而不要讓使用者再輸入。很多住院病人往往會感到很煩雜的事,在住院中心問過一次過去病史,到護理站又要再問一次,醫師又要再問一次,難道不能在第一次輸進資料以後,就可以讓不同的醫護理人員看到,就不需要一直重複問相同的問題嗎?所以既有的資料就要自動帶出來。
事實上,要做AI及大數據,有80%的時間是在做資料清理,但如果畫面有防呆機制,減少輸入資料的錯誤,確保資料的正確性,自然就可以減少資料清理的時間,讓AI及大數據可以變得更有效率。
儘量減少畫面的切換,讓使用者一目了然,甚至要親自去體驗醫師的使用者經驗,把醫師所要追蹤檢查的診斷報告內容集中在一個畫面顯示,醫師就可以很清楚的去瞭解這個病人,去診斷這個病人是屬於哪種症狀。要盡量減少視窗的彈跳,用彙整完以後的方式去呈現。減少反復切換鍵盤跟滑鼠的動作,不要一下子鍵盤一下滑鼠。能減少滑鼠按的動作,少一次就好一次。
[ 加入 CIO Taiwan 官方 LINE 與 FB ,與全球CIO同步獲取精華見解 ]
按鈕應該要有狀態機制,有一些不能按的要Disabled,可以按的就Enabled,不要讓使用者按了以後沒有功能。如果有錯誤資訊,一定要彈出畫面正中間,並且要透過Modal模式,按過確認才能離開。致於成功的訊息,儘量不要干擾使用者,就可以用Non-Modal的方式去做。確認/取消按鈕的擺設是有學問的,確認按鈕一定要盡量放在比較難按的地方如右下角,因為如果不小心按到取消,比較不會造成問題,這就是UX的設計概念。
再來就是在不同的流程要用不同的機制如多樣化輸入介面。如前面提到的病人報到系統,病人到開刀房,可能就是掃手上的條碼或RFID,就可以完成報到。由於不同的科別需要看的資訊也會不同,所以我們應該依照不同的科別屬性去設計,甚至可以設計到個人化的操作介面。畫面的彈跳不要太多層,盡量以兩層為原則。
可以提供給使用者很多自設的快捷鍵,或者是查詢樣板,比如說某一科的醫師要看一些檢查報告,他比較關注的檢查報告可能是ABC,可能另一科的醫師所關注的是DBA,就可以依照不同的樣板,讓使用者可以自行調整他想關注的項目。依照不同的科別,不同醫師的思考邏輯概念,去設計他的病歷查詢畫面,以利於醫師做診斷。
最後,要善用圖形化的儀錶板(Dashboard),讓醫師一眼就可以看到重要資訊,如果需要再往下鑽查詢更詳細的資料。以中國附醫的電子病歷查詢儀表板為例,讓醫師可以很清楚的看到重要檢查項目,讓醫師可以自行調整,第一個畫面是要看到檢驗報告還是檢查報告,是超音波還是內視鏡等那樣去選擇,完成以後還可以看到更細節的內容。HIS的美學與人性化設計 ,主要重點就是讓醫師第一時間看到重點,再針對異常報告,繼續追根究底,能連貫性的串聯相關報告,加速醫師精確的診斷出病人病情, 把握黃金治療時間,就有機會可以搶救生命、降低傷害,避免悲劇之發生。
口述/孫培然 彙整/CIO編輯室